Дозвольте почати з анекдоту про армію. Командир наказує роті солдат Стройбат: «Копаємо від паркану, до заходу сонця!» Подібна ситуація може виникнути у розробників. Кожен у команді може запитати: А коли кінець? І справді, у цій галузі робота може тривати тривалий час. У розробці програмного забезпечення та дизайну сайту необхідно знати рівень, який задовольняє замовника.
Прийнято вважати, що всі дані щодо проекту треба знати лише менеджеру проекту. А з іншого боку може виникнути конфліктна ситуація, якщо думка менеджера проекту та думка замовника про фінал проекту будуть відрізнятися. І ще одна ситуація, якщо менеджера проекту, який має розуміння фінальної стадії проекту з розробки, не влаштує зарплату і завтра він перейде на інше місце роботи?
Технічне завдання(ТЗ) – це офіційний документ, який регулює всі етапи розробки дизайну сайту чи програмного продукту. Неправильно вважати, що це довгий перелік умов замовника. Від ТЗочікується, що в ньому буде ясно і чітко прописані подробиці створення та те, як має виглядати продукт зрештою. Не слід плутати із договором, де обумовлюються подробиці відповідальності сторін, взаєморозрахунки та інші організаційні моменти.
Технічне завданняна розробку дизайну сайту необхідно складати незалежно від того, який проект за величиною. Проблема криється не в розмірах, а в різних поглядах на кінцевий результат різних сторін одного процесу, між виконавцем та замовником. Якщо не узгодити всі деталі можуть бути витрачені даремно сили, час та гроші. Зіпсована репутація та добрі стосунки.
Тому ми намагатимемося розкрити всі премудрості написання ТЗ на розробку дизайну сайту. Для проектувальника важливим є не написання стосу товстих стосів паперів, а важливий результат - професійно створений сайт. Добре складене технічне завдання на розробку сайту відображатиме уважне ставлення до всіх учасників проекту та покаже напрям розвитку веб розробки.
Варто також згадати ТЗ має низку своїх обмежень. Перше, ми говоритимемо про складання ТЗ за каскадною методикою, але інших випадків застосовуються інші методики. Друге, слід розрізняти складання ТЗ для великих порталів та ТЗ для малобюджетних сайтів. Різниця у тому, які за обсягом виходять документи. Чим більший обсяг, тим більше і нудніше буде розробка, у ТЗ великого обсягу на розробку дизайну сайту буде багато формальностей. Але розмір ТЗ залежить більше від складності розробки проекту, ніж його величини.
На які питання має грамотно відповідати складене технічне завдання? Першочергове значення технічне завдання на розробку дизайну сайту має для учасників проекту, як менеджер проекту, фахівці-розробники, клієнти. Основними користувачами сайту будуть клієнт та відвідувачі майбутнього сайту. Тому в технічному завданні потрібно вказати докладно тих, хто користуватиметься сайтом. Це можуть бути співробітники компанії та інші відвідувачі. Такі деталі важливі, оскільки несуть важливу інформацію здатну формувати вимоги до розробки дизайну сайту.
Які етапи розробки дизайну веб-сайту? Про це ми вже згадували вище. У технічному завданні докладно розписується весь процес роботи над проектом. Такий крок є вкрай вимушеним заходом. Оскільки немає єдиної методики розробки, то у ТЗ треба обов'язково виписати всі основні пункти розробки та докладно описати кожен із них. Що зрештою отримає замовник? Розробка дизайну сайту починається з технічного завдання та закінчується ним. Вам потрібно разом із замовником обговорити кожен пункт технічного завдання, все звірити, уточнити. ТЗ є доказом виконаної роботи.
Що потрібно для того, щоб розпочати розробку дизайну сайту? Іноді це питання виносять у окремий документ, наприклад у договір. Але для складання ТЗ він також має значення. Від відповіді це питання залежить те, скільки фахівців можна залучити, які програми використовувати тощо.
У першій частині та у введенні до ТЗ описуються формальності, загальні фрази. Ця частина документа змінюється лише час від часу і тільки в деяких місцях. Як і в більшості документів у загальній частині пишуть інформацію про замовника та виконавця, їх реквізити, юридичні дані та статус документа. Якщо в цій частині щось пропустите, то нічого страшного, оскільки основна інформація такого плану буде в договорі.
1. Місце, умови та строки виконання робіт з ремонту приміщення (далі – робіт):
1.1. Місце виконання робіт:
Нежитлове приміщення № 50, розташоване на 5 поверсі будівлі за адресою:
1.2. Умови виконання робіт:
Роботи повинні виконуватись відповідно до цього Технічного завдання на виконання робіт з ремонту приміщення (далі – Технічне завдання). Хід виконання робіт контролюється Замовником. Вимкнення інженерних систем, мереж або окремих їх ділянок провадиться лише за попереднім погодженням із Замовником та Департаментом управління майном та земельними ресурсамиадміністрації міста Твері.
Роботи виконуються відповідно до Локального кошторису на виконання робіт з ремонту приміщення (Додаток до договору № (далі-Договір)).
1.3. Терміни виконання робіт:
Підрядник зобов'язується приступити до виконання робіт після підписання цього Договору Сторонами не пізніше дня, наступного за днем погодження Локального кошторису на виконання робіт з ремонту приміщення з Департаментом управління майном та земельними ресурсами адміністрації міста Твері, виконати всі роботи та передати їх результат Замовнику у строк не пізніше 30 (тридцяти) календарних днів із дня початку робіт.
2. Загальні характеристики робіт:
Виконання робіт з ремонту нежитлового приміщення № 50, розташованого на 5-му поверсі будівлі за адресою: (далі – приміщення).
3. Вимоги до якості та безпеки робіт:
3.1 Вимоги до якості технічним характеристикамробіт та інші показники, пов'язані з визначенням відповідності виконуваних робіт потребам Замовника, встановлені діючими Будівельними нормами та правилами (далі СНіП), зведеннями правил будівництва (далі СП), відомчими будівельними нормами(далі ВСН), санітарними правилами та нормами (далі СанПіН), державними стандартами(Далі ГОСТ), технічними умовами(далі ТУ), нормами пожежної безпеки(далі НПБ), правилами пожежної безпеки(далі ППБ), правилами влаштування електроустановок (далі ПУЕ) та іншими нормативними документами.
Під час виконання робіт обов'язковим є дотримання технологій та методик виконання робіт, вимог екологічних, санітарно-гігієнічних, протипожежних та інших норм, що діють на території. Російської Федерації:
Будівельні норми та правила БНіП «Безпека праці в будівництві»;
Федеральний закон-ФЗ «Технічний регламент про безпеку будівель та споруд»;
Федеральний закон-ФЗ «Про пожежну безпеку»;
Будівельні норми та правила СНіП «Пожежна безпека будівель та споруд»;
Норми пожежної безпеки НПБ 244-97 «Матеріали будівельні. Декоративно-оздоблювальні та облицювальні матеріали. Матеріали для покриття підлоги. Покрівельні, гідроізоляційніта теплоізоляційні матеріали. Показники пожежної безпеки».
Федеральний закон-ФЗ "Технічний регламент про вимоги пожежної безпеки".
3.2. Ризик випадкової загибелі чи випадкового пошкодження нежитлових приміщеньпід час виконання робіт до приймання Замовником несе Підрядник.
4. Вимоги до організації робіт:
4.1. Роботи мають виконуватися у будні: понеділок, вівторок, середа, четвер з 09.00 до 18.00, п'ятниця з 09.00 до 16.45. Організація робіт у суботу здійснюється за попереднім погодженням із Замовником з 09.00 до 16.00.
4.2. Підрядник зобов'язаний забезпечити виконання робіт зі своїх матеріалів, самотужки та засобами. Склад матеріалів зазначається у Локальному кошторисі на виконання робіт з ремонту приміщення (додаток №1 до Договору).
4.3. До виконання робіт повинні залучатися лише кваліфіковані спеціалісти, які мають відповідний розряд відповідно до встановлених нормативними правовимиактами у сфері будівництва. Не допускається залучення іногородніх та іноземних фахівців без відповідної реєстрації та дозволу на залучення іноземної робочої сили, коли такі обов'язки встановлені чинним законодавством Російської Федерації.
4.4. Належну охорону матеріалів, обладнання, будівельної технікита іншого майна Підрядника на період виконання робіт має забезпечувати Підрядник.
5. Вимоги до матеріалів та обладнання
5.1. Якість та безпека матеріалів та обладнання, що використовуються для виконання робіт, повинні відповідати діючим на момент виконання робіт обов'язковим вимогам технічних регламентів, державних стандартів з електричної, механічної та пожежної безпеки, акустиці, за рівнем індустріальних радіоперешкод, стійкістю до електромагнітних перешкод, а також гігієнічним вимогам, санітарним нормамта правилам та підтверджуватись деклараціями про відповідність, сертифікатами відповідності та санітарно-епідеміологічними висновками.
5.2. Усі матеріали повинні мати відповідні сертифікати, санітарно-епідеміологічні висновки, технічні паспортита інші документи, що засвідчують їхню якість. Копії цих сертифікатів тощо повинні бути надані Замовнику не пізніше двох календарних днів до початку виконання робіт, що виконуються з використанням цих матеріалів та обладнання.
6. Вимоги до оздоблювальних робіт
6.1. Підготовка приміщень до проведення ремонтних робіт(розбирання невикористовуваних повітроводів, металоконструкцій , сантехнічних труб, закладення невикористовуваних витяжних каналів у стінах).
6.2. Обшивка стін гіпсокартоном, з влаштуванням технологічних ніш під географічні карти, відеокамери, техніку аудіопідсилення. Влаштування трубостійок для розміщення та кріплення безшовної відеопанелі.
Встановлений гіпсокартон має бути відшліфований перед обклеюванням. Грунтування проводити перед шпаклюванням та після шліфування. Використовувати ґрунтовку глибокого проникнення. Обклеювання виробляти флізеліновими шпалерами під фарбування водоемульсійною фарбою, фактуру шпалер і колір фарби погоджувати із Замовником.
6.3. Влаштування підвісних стель.
Для стель приміщень використовувати - підвісна стеля «Армстронг» і стельову плитку «Байкал».
6.4. Ремонт підлоги.
Провести демонтаж старого лінолеуму та плінтуса з підлоги, встановити технологічні канали та люки для проведення підключення обладнання, що встановлюється. Вирівняти цементною стяжкою. Настелити ламінаткласом не нижче 32, колір «Бук», колір узгоджувати із Замовником. Плінтус має бути пластиковий, колір «Бук» із кабель – каналами. Покриття підлоги не повинно мати дефектів, підлога повинна бути гладкою, не має видимих зазорів, нерівностей.
6.5. Влаштування міжкімнатних перегородок.
Перегородки виконати з гіпсокартону, зі звукоізоляцією та розсувним склопакетом в апаратній, ґрунтування проводити перед шпаклюванням та після шліфування ґрунтовкою глибокого проникнення. Обклеювання флізеліновими шпалерами під фарбування водоемульсійною фарбою, фактуру шпалер і відтінок фарби узгоджувати із Замовником. Встановити вхідні та в сусідніх приміщеннях двері за погодженням із Замовником.
6.6. Провести демонтаж старих віконних палітурок, дерев'яних підвіконних дощок, встановити віконні блоки із двокамерних ПВХ склопакетів, пластикові підвіконні дошки.
Колір склопакетів – білий. Вікна повинні мати частини, що відкриваються не менше 1/3 площі. Віконні отвори мають бути забезпечені жалюзі та роль-шторами, колір узгоджується із Замовником. Підвіконня – пластикові, глибиною не менше ніж 50 см.
6.7. Косметичний ремонт батарей центрального опалення.
Встановлення регуляторів температури. Влаштування екранів з гіпсокартону забезпечених вентиляційнимиґратами. Ґрунтування виробляти перед шпаклюваннямі після шліфування ґрунтовкою глибокого проникнення. Обклеювання флізеліновими шпалерами під фарбування водоемульсійною фарбою, фактуру шпалер і відтінок фарби узгоджувати із Замовником.
7. Вимоги до електромонтажних робіт
7.1. Електромонтажні роботи провести відповідно до Схеми електропроводки(П. 9 Технічного завдання).
7.2. При виробництві електромонтажних робіткеруватися вимогами СНіП 3.05.06-85 «Електротехнічні пристрої». Розетки встановити у встановлених кабель-каналах на відстані не менше ніж 0,5 м від рівня підлоги, зовнішнім монтажем.
7.3. Встановити електричний розподільчий щит (РЩ) з установкою 9 автоматичних вимикачів(автоматів захисту мережі АЗС ).
7.4. Для освітлення та підсвічування ніш з картами використовувати енергозберігаючі екологічні світильники.
7.5. Всі електрокабелі прокласти відкрито по стінах у кабель-каналах, над підвісною стелею в негорючій, гофрованій трубі, електрокабелі, що прокладаються в підлозі, прокласти в металевих трубах або металопрофілі. Передбачити технологічні люки для прокладання кабелю.
7.6. Підводні кабелі від споживачів вивести на встановлений розподільчий щит, обладнаний автоматами захисту мережі, силовий електрокабель прокласти та підключити до розподільчому щитуцентрального офісу (кімната №41) через автомат захисту мережі.
7.7. Прокладка кабельних траспідлягає уточненню під час виконання робіт.
7.8. При монтажі використовувати кабель з мідними жилами ПВХ ізоляції в ПВХ оболонці негорючої, виготовлений згідно з ГОСТ 22483 «Жили струмопровідні мідні для кабелів, проводів та шнурів. Основні параметри. Технічні вимоги». Розетки мають відповідати євростандарту. Усі матеріали та обладнання повинні мати сертифікати, технічні паспорти та інші документи, що засвідчують їхню якість, відповідати вимогам ПУЕ, СНіП та ППБ. Усі матеріали мають бути новими та виготовлені не пізніше 1 кварталу 2012 року.
8. Вимоги до терміну гарантії якості робіт
Термін гарантії якості на виконувані роботи з урахуванням матеріалів, що застосовуються, повинен становити 36 місяців в обсязі 100% з дня підписання Акту про приймання виконаних робіт (форма КС–2). Протягом гарантійного термінуПідрядник зобов'язаний усувати будь-які недоліки результату виконаних робіт за Договором власним коштом у строк не більше 15 (п'ятнадцяти) календарних днів з дня звернення Замовника.
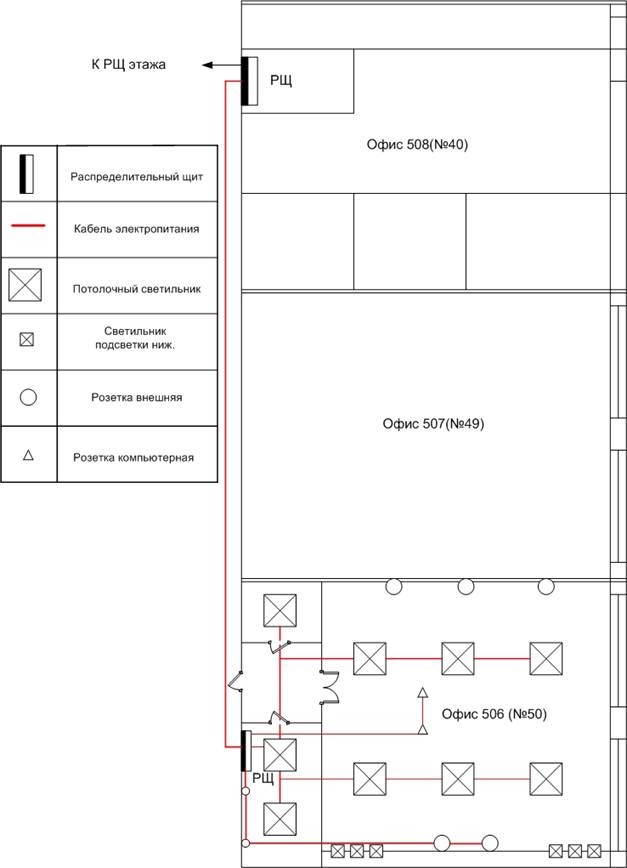
 9. Схема електропроводки.
9. Схема електропроводки.
Я можу пригадати напрочуд мало матеріалів, присвячених проектуванню сайтів та програм російською мовою, написаних російськомовними авторами. Цьому сприяє і переважно експортно-орієнтована розробка (офшор) та відсутність масового досвіду створення інформаційних продуктів у нашій країні.
Сподіваюся, що ця стаття стане в нагоді тим розробникам та IT-менеджерам, хто відчув перед собою проблему складання якісних документів на розробку сайту. Документів, які, крім зіпсованого паперу, були б хоч чимось корисними.
Вступна
Навіщо складати технічне завдання на сайт?
Яку б методику розробки ви не використовували, і якого б розміру не був ваш сайт, ви в будь-якому випадку зіткнетеся з питанням: "А коли ми закінчуватимемо роботу, то як ми зрозуміємо, що ми її справді закінчили?" У розробці як ПЗ, так і будь-якого сайту часто проблема — ніхто не бачить кінцевої точки. З одного боку можна сказати, що кінцевим баченням проекту повинен мати проектний менеджер. Але якщо кінцевий продукт збігатиметься з образом менеджера, але не збігатиметься з очікуваннями клієнта? А якщо за час проекту змінюється 3 менеджери?
Наслідок закону Паркінсона "дев'яносто-дев'яносто":
Перші 90% коду забирають 90% часу розробки. 10% коду, що залишилися, забирають другі 90% часу розробки.
З книги А.Купера "Психлікарня в руках пацієнтів".
ТЗ це не просто перелік вимог, це документ. Якщо договір регулює процес організаційних та фінансових взаємин, то ТЗ регулює процес розробки та кінцевий результат.
У цьому випадку не має ніякого значення великий сайт розробляється або малий. Проблема неузгодженості очікувань може виникнути незалежно від обсягу витрачених коштів, ось тільки наслідки можуть бути різними.
Про що ця стаття.
Ця стаття про те, що може стати в нагоді в процесі написання ТЗ на сайт, а також що буде вже точно зробити бажано. Але ця стаття не про те, як треба писати проектну документацію. Зрештою, головне завдання проектувальника не написати класний документ, а спроектувати сайт. Хороший документ лише відображення підходу та поваги до всіх учасників розробки.
Додам обмеження.
Завжди коли я говорю про написання ТЗ, то маю на увазі, звичайно, каскадну методику розробки. У разі інших варіантів (наприклад, екстремальне програмування) складаються інші документи та часто за іншими принципами. Це – раз.
Варто розділяти ТЗ для малих та великих сайтів. Це два. Відмінності дрібних і великих проектів полягають над обсязі документа на виході, а процесі їх розробки. Якщо у вас всього 4 особи у проектній групі, всі давно знають один одного, то можна припускати відсутність формалізму. Якщо ж розробкою займаються кілька "відділів", а проектна команда складається з більш ніж 10 (до нескінченності) співробітників, то керувати цією ордою може тільки процес. Процес народжує формалізації, а формалізм накладає свій відбиток на формат документації.
По суті, товщина документів залежить від складності процесу більшою мірою, ніж від розмірів проекту.
Ми будемо слідувати найскладнішому шляху.
ТЗ відповідає на запитання
ТЗ спочатку створюється для кількох учасників розробки:
- Розробники проекту (дизайнери та програмісти).
- Проект менеджер.
- Клієнт.
- Бюрократи (вони можуть не брати участь у проекті, але на них також треба розраховувати).
Оглядаючись на наведені групи учасників, можна припустити, що ТЗ насамперед має відповідати з їхньої питання. В ідеалі вся передпроектна документація у каскадному методі створюється так, щоб зняти питання у процесі розробки.
Отже, які питання відповідає ТЗ.
Для кого створюється сайт та для чого?
Сайт створюється для Замовника та його клієнтів. Це засновані користувачі майбутнього проекту.
Найкращим варіантом буде, якщо в Технічному завданні ви опишите всіх користувачів сайту як внутрішніх, так і зовнішніх. Цей опис може включати маркетингові, демографічні, соціальні дані, цілі та завдання потенційних користувачів, їх вимоги до майбутнього сайту.
Як буде вирішено завдання замовника та користувачів?
Власне, якщо не відповісти на це питання, то написання ТЗ можна визнати папероморництвом. Це основне та значуще питання. Йому може бути присвячена окрема стаття, тому зупинятися на ньому докладному поки що не будемо.
Як проходитиме створення проекту?
Як уже писав вище, ТЗ (а може й окремий документ) іноді описує процес розробки проекту. Це необхідно, якщо взяти до уваги, що сайт може розроблятися за відмінною від прийнятої в компанії методики розробки, яка, як правило, не описується жодним документом. Можна скільки завгодно довго мучити себе мріями про стандартизацію ISO, але що показати допитливому замовнику?
За ГОСТом передбачено окремий розділ “Етапи розробки системи”. У такому розділі можна не надто докладно описати процес та встановити майлстоуни.
Що прийматиметься на виході?
ТЗ починає розробку та ставить у ній крапку.
В ідеалі ви повинні пройтися всіма пунктами ТЗ разом із замовником, звіритися з отриманою системою і через тиждень сказати: “Уф-ф. Начебто все зробили”.
"ТЗ є засобом верифікації виконаних робіт." - Така фраза записана у введенні багатьох моїх ТЗ.
Що потрібно для подальшого запуску проекту?
Це питання, на яке по-доброму повинен отримати відповідь замовник. Це вже консалтинг, але у частині випадків його необхідно провести у процесі проектування. Необхідно спланувати кількість робочих місць, потрібне програмне та апаратне забезпечення тощо.
З чого складається ТЗ
У мене пішов цілу годинуна ухвалення рішення: описувати склад ТЗ у вигляді конкретної чіткої структури або просто розповісти про те, що має бути там. Згадавши всі свої ТЗ, я дійшов висновку, що структура цього документа так часто змінювалася залежно від цілого ряду факторів, що чітка вказівка структури нагадуватиме погану пораду щодо вибору костюма. Уявіть, що вам радять щось надіти на вечір, навіть не поцікавившись, куди ви прямуєте.
Загальна інформація
Перша частина ТЗ містить введення та загальну інформаціюпро документ та проект у цілому. Введення треба написати один раз і на все життя. Як правило, там пишуться настільки абстрактні фрази, що у кожному новому проекті треба лише підправити кілька слів.
Загальна інформація включає:
- Інформацію про замовника та виконавця.
Обов'язковим є вказівка відповідальних осіб з кожної сторони. Вказуються документи, виходячи з яких виробляється розробка. Як правило, подібним документом є договір. Статус поточного документа та конфіденційність. - Призначення проекту.
Вказується: навіщо використовуватиметься отриманий продукт. - Цілі створення та завдання, які має вирішити ресурс.
З одного боку, це досить короткий розділ, але за важливістю опрацювання він займає перше місце. Якщо цілі та завдання поставлені нечітко і незмірно, то може бути досить складно слідувати їм. - Опис аудиторії проекту.
Критично важлива інформація для розробки хороших та правильних сайтів. Зрозуміло, що інформацію про аудиторію не тільки треба правильно збирати, але ще важливіше це вміти користуватися цією інформацією.
Опис аудиторії має містити не тільки інформацію, яку так люблять маркетологи (демографія, потреби, сегментування тощо), але також інформація, яка стане в нагоді дизайнерам та проектувальникам: які завдання вирішує користувач, які його цілі у роботі з сайтом, що його приваблює. Алан Купер рекомендує описувати аудиторію сайту не як безлику масу, а виділяти персонажі — описувати збірний образ конкретних людей. - терміни та визначення.
У великому документі ви зможете використати величезну кількість термінів та сленгових виразів, які рідко розуміють фахівці з маркетингу або великі керівники. Вони можуть читати цей документ, тому краще передбачити для них перелік визначень. Я не тішу себе надією, що цей список хоч раз у житті був прочитаний, зате я можу завжди послатися на нього.
Вступна загальна частина документа містить інформацію про те, з чого ми починали під час проектування. Звичайно, в процесі анкетування фахівців замовника інформації накопичується набагато більше, але читати її нікому не цікаво.
Ця інформація збирається в рамках проекту.
Рамки проекту
Якщо подалі відійти від свого будинку і, обернувшись, поглянути на нього, то здалеку ви не зможете розрізнити деталі будівлі. Ви можете підрахувати вікна, але не розберете з якого вони матеріалу, ви можете милуватися архітектурою ("любуватися", звичайно, можна не кожним будинком), але зможете тільки здогадуватися про принципи його будівництва, вам не будуть видно нутрощі квартир або подряпане слово на вхідний двері.
Рамки проекту приблизно те саме. Прочитавши цей розділ кожен повинен уявляти, що буде отримано в процесі розробки, але абсолютно не вдаючись до деталей. Ви пишіть, що на сайті буде працювати "реєстрація користувачів", але не пишіть, як конкретно вона буде влаштована, або які поля має заповнити користувач.
Рамковий рівень проектування у будь-якому випадку проходить будь-який проект, тому записати його буде не зайвим. Крім того, великі шефи як з боку розробників, так і сторони замовника дуже не люблять довго читати, але люблять бути в курсі всього, що відбувається. Цей розділ треба написати навіть для них.
Рамки проекту пишуться у вигляді сценаріїв роботи користувачів із сайтом та описують загальну функціональність та інтеракцію з інтерфейсом.
Інформаційна архітектура та інтерфейс
Розділ присвячений інформаційній архітектурі (ІА) сайтів не стандартизується жодним відомим стандартом (автору такі поки що не знайомі). Але будь-хто, хто розробляв сайти, розуміє, що ІА це чи не головне, що потрібно знати для розробки сайту. ІА визначать як виглядатиме і працюватиме сайт із користувачами.
Для опису ІА потрібно описувати зверху вниз:
- Структура сайту. Це звані високорівневі прототипи.
- Шаблони сторінок. Низькорівневі прототипи, що безпосередньо описують інтерфейс сайту.
- Опис контенту. Табличний опис змісту кожної сторінки сайту.
Структура сайту
Карта сайту виконується графічним способом в одній з відомих нотацій: Visio або Garrett. Я раджу саме малювати карту сайту, тому що в цьому випадку отримана структура виходить найбільш наочною та зручною у подальшому використанні. З одного боку може здатися, що у вигляді списку написати карту сайту буде куди простіше, але коли ви самі замислитеся над зв'язками різних областей сайту між собою, ви волею почнете чиркати квадратики на папері.
Про те, як можна малювати структуру сайту за допомогою нотацій, використовуючи Visio, написано цілі статті, тому зупинятись на цьому не будемо. Статті написані, щоправда, англійською, але ви легко зможете скористатися ними.
Не забувайте надавати номер кожній окремій сторінці карти сайту. Це знадобиться на етапі опису контенту.
Корисні поради при малюванні картки сайту:
- Не шкодуйте місця. Намагайтеся розташовувати блоки так, щоб вони були відокремлені один від одного. Це допоможе читати карти.
- Не дрібніть. Прочитати текст, надрукований 4 кеглі, в принципі можна, але це вже причина для ненависті.
- Вирівнюйте “квадратики” сторінок щодо один одного, вишиковуючи в лінії. Це покращить сприйняття рівнів вкладеності сторінок.
- Не перетинайте лінії. Намагайтеся уникати великої кількості перетинів ліній зв'язків. Якщо вони перетинаються, то мають “перескакувати” одна над одною. Хто займався кресленням функціональних схем в університеті, мене зрозуміє.
- Підписуйте картку. Підпишіть карту, а також окремі блоки. Це дозволить менше плутатися надалі.
- Найчастіше зберігайте файл. Банально, але треба просто пам'ятати про це. Не варто зайвий раз згадувати родичів розробників програми Visio, по суті вони ні в чому не винні.
Карту сайту я зазвичай поміщаю в розділ "Додатки". Як правило, вона настільки велика, що помістити її серед ТЗ стає не реально.
Шаблони сторінок
На рівні карти сайту кожна сторінка представляє для нас лише "квадратик" на аркуші паперу. Для дизайнера, верстальника та програміста цього недостатньо, щоб розробити сайт. Треба ще знати наявність та розташування блоків інформації та функцій на сторінках сайту. Тому ми переходимо до шаблонів сайту. В ідеалі кожен квадратик має бути деталізований до схеми кожної окремої сторінки. Це прототипування сайту. Використання прототипу залежить від прийнятої схеми роботи в компанії-розробнику, але варто визнати, що це стає для замовника вкрай недешево.
Для спрощення виділяють ряд шаблонів інтерфейсу сайту, які описуються за картою сайту.
Опис шаблонів складається з 3-х частин:
- Список шаблонів. Виявляються основні типи сторінок та описується їх використання.
- Типовий шаблон. Основні блоки Описуються основні блоки сторінок з метою зменшення повторюваності інформації.
- Опис кожного шаблону згідно з переліком. Шаблони відображаються у будь-якому графічному пакеті (Adobe Illustrator, Adobe InDesign, MS Visio та ін.), а потім доповнюються коротким описом.
Застереження: шаблони інтерфейсу сайту не треба плутати з шаблонами у програмній системі, на якій працюватиме сайт. Шаблони інтерфейсу описують кількість типових сторінок, достатню для дизайну сайту.
Приклад розвороту з ТЗ із описом шаблону інтерфейсу (вайрфрейму).Опис контенту
Найдовша і найнудніша частина роботи. Опис контенту повинен включати в себе перелік всіх сторінок сайту з точною вказівкою тексту, картинок, що розміщується на кожній сторінці, і т.п. Також там вказується, який шаблон використовується для даної сторінки (див. вище). Я рекомендую використовувати таблицю.
Далеко не завжди на момент написання ТЗ можна з упевненістю знати, який буде контент на сайті: точна кількість інформаційних сторінок, розміщення графічної інформації, тому не думайте, що в даному розділінаводиться найточніший опис. Часто це негаразд. Але якщо ви опишите необхідний контент на даному етапі, то проект-менеджер на його основі зможе скласти план поставки контенту та оцінити обсяг внесення цієї інформації на сайт. У клієнта завжди перед очима буде перелік того, що йому потрібно підготувати і відредагувати.
Гарний опис контенту запорука спланованої роботи на етапі запуску сайту та внесення інформації.
Функціонал
Опис функціоналу сайту в технічному завданні один із ключових розділів. Особливо це стосується сайтів із великим відсотком програмних робіт: електронна комерція, онлайн-сервіси тощо.
Хороший приклад опису функціоналу дає ГОСТ. Рекомендую триматися стандарту при описі функціоналу програм, що розробляється в рамках сайту. Повинні бути описані: загальна система, загальні функціональності підсистем і модулів, взаємозв'язок підсистем і модулів між собою і, нарешті, перерахування всіх функцій модулів з більш-менш докладним описомїх роботи. Для кожного модуля мають бути розписані об'єкти, що створюються або використовуються у роботі програми.
Можна також описувати структуру бази даних, попередні алгоритми роботи, але саме собою технічне завдання цього не вимагає. За ДСТУ подібні подробиці мають описувати у подальших документах: ескізний та технічний проекти.
Іноді під час створення великих сайтів доводиться довго посидіти, щоб описати весь функціонал зовнішньої та внутрішньої частини сайту. Деякі розробники проти такої деталізації. Вони вважають, що функціонал треба описувати поверхово, щоб "клієнту було зрозуміло". Повна нісенітниця! На досвід можу сказати, що зайвої деталізації не буває. У разі проблем у проекті менеджери проекту з обох боків стають рідкісними букведами! Вони вичитують ТЗ вздовж і впоперек, намагаючись довести свою правоту. Тому якщо функціонал у ТЗ прописаний загальними словами, клієнт все одно змусить зробити те, що йому треба.
Вимоги
Окремий розділ має бути присвячений вимогам до проекту чи проекту до оточення. Вимоги, які можуть бути описані у технічному завданні на сайт:
- Технічні вимоги до системи;
- Вимоги до персоналу;
- Вимоги до надійності;
- Вимоги до ергономіки та технічної естетики;
- Вимоги захисту інформації від НСД;
- Вимоги щодо збереження інформації при аваріях;
- Вимоги до видів забезпечення;
- Вимоги до програмних засобів;
- Вимоги до інформаційного забезпечення;
- Вимоги до технічних засобів;
Можливо також ряд специфічних вимог.
Усі вимоги необхідно чітко формулювати та намагатися не забути нічого з аспектів розробки вашого проекту.
Звичайно, у невеликих проектах немає необхідності прописувати всі наведені вище вимоги. Так, наприклад, часто персоналу на веб-сайті взагалі немає, тому такі розділи пропускають.
Інше
У процесі ведення проектів ви можете помітити, що виникають ситуації, що виходять за межі технічного завдання. Можливо, ви щось упустили, або виникла позаштатна ситуація, яку ви раніше не могли передбачити. Все це допоможе вам надалі розвивати документ, приносячи до нього нову інформацію, яка допоможе використовувати його в комунікаціях із замовником та вирішувати проблеми.
Що далі?
ТЗ складено, підписано та надійшло в роботу. Що далі? Чи закінчується робота з ним на цьому етапі? Ні.
Проект далеко не завжди йде заздалегідь запланованим шляхом. Ми намагаємося щось покращити, змінити, часто змінюються вимоги замовника. Технічне завдання – це документ, а не скрижалі. Зі зміною вимог до проекту має змінюватись і технічне завдання. Зазвичай, це робиться додатковими документами зі списком змін. Звичайно, вони складаються тільки в тому випадку, якщо це дійсно необхідно, на практиці зустрічається рідко.
Також ви повинні бути готові, що у процесі глибокого вивчення ТЗ усіма учасниками розробки у процесі роботи над проектом буде знайдено помилки. Кількість помилок у великому документі прямо пропорційно його обсягу і обернено пропорційно часу, витраченому на його написання. Т.к. часу постійно не вистачає, слід очікувати, що помилки у ТЗ виникатимуть.
У сухому залишку
Цю статтю я написав понад рік тому. Минуло чимало часу, а я за цей час не написав жодного великого ТЗ. Але, перечитавши подану інформацію, погодився з усім, що тут написано. Отже хороше ТЗ на сайт має містити у собі:
- Загальну інформацію про документ та його укладачів;
- Цілі та завдання сайту;
- Опис користувачів сайту, їх цілі та завдання;
- Рамки проекту;
- Інформаційна архітектура (ІА) сайту: мапа сайту, шаблони, опис інтерфейсу;
- Опис контенту сайту;
- Опис функціоналу сайту;
- Опис процесу та майлстоунів, якщо потрібно;
- Перелік усіляких вимог при розробці сайту та верифікації отриманої роботи.
Сподіваюся, що інформація буде корисною для широкого кола читачів.
Корисні посилання
- ГОСТ 34.602-89.
Юрій Шиляєв
Юрій Шиляєв, м. Мінськ. проектувальник сайтів, консультант. Директор офісу компанії Artics Internet Solutions.
